
Hibakeresés JavaScriptben
Üzenet típusok
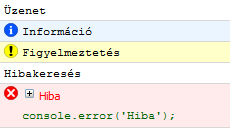
Érdemes az üzeneteknél feltüntetni az üzenet típusát, ekkor nem csak az üzenetek jelennek meg különböző stílussal, de a konzol panelen is szűrhetünk a különböző típusokra.
console.log('Üzenet');
console.info('Információ');
console.warn('Figyelmeztetés');
console.debug('Hibakeresés');
console.error('Hiba');

Színes utasítások
Az üzenetek megjelenítését mi magunk is módosíthatjuk. Lehetőség van egyszerű CSS formázásokat használni.
console.log('%cSzínes üzenet', 'background-color:yellow;font-size:14px');További printf-szerű paraméterek
Megadhatunk egyszerre több paramétert is, melyek egymás mellett jelennek meg.
console.log('Egy: ', 1, ', Objektum: ', {a: 1});Vagy printf-szerű behelyettesítéseket is használhatunk. (%s string, %i, %d szám, %f lebegőpontos szám, %o objektum, %c formázás)
console.log('Egy: %i, Objektum: %o', 1, {a: 1});Firebug esetén megadhatjuk, hogy milyen pontossággal szeretnénk látni a lebegő pontos számot.
console.log('Pi: %f', Math.PI);
console.log('Pi: %.2f', Math.PI);Assertion (logikai kijelentés)
Hibakeresés esetén az egyik leghasznosabb utasítása a console objektumnak az assert. Két paramétert kell átadni, egy logikai változót és egy hibaüzenetet. Amennyiben a logikai változó hamis, akkor megjelenik az üzenet, különben nem.
var a = 1, b = 2;
console.assert(a == 1, 'Az "a" nem egyenlo eggyel!');
console.assert(a == b, 'Az "a" nem egyenlo a "b"-vel!');
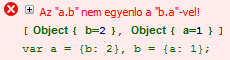
Megadhatunk több paramétert is, ekkor a következő alakban jelennek meg a paraméterek.
var a = {b: 2}, b = {a: 1};
console.assert(a.b == b.a, 'Az "a.b" nem egyenlo a "b.a"-vel!', a, b);

Ugyanezt az eredményt kapjuk egy if feltétellel és az exception-nal.
var a = {b: 2}, b = {a: 1};
if (a.b != b.a) {
console.exception('Az "a.b" nem egyenlo a "b.a"-vel!', a, b);
}
Debugger
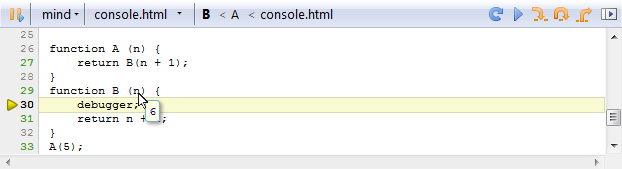
Nem a console objektum része, ám a téma miatt mindenképpen ide tartozik a debugger utasítás. Ezzel egy töréspontot tehetünk a forráskódba, amikor a böngésző eléri ezt az utasítást, akkor megáll a futás és mi léptethetjük a böngészőt, közben figyelhetjük a változók értékeit.
function A (n) {
return B(n + 1);
}
function B (n) {
debugger;
return n + 2;
}
A(5);

Csoportosítás
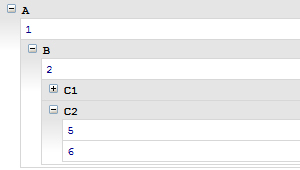
Ha egyszerre több üzenetet szeretnénk megjeleníteni, akkor a csoportosítás hasznunkra lehet. A group és a groupEnd között kiadott üzeneteket egyben kezelhetjük, azokat egyszerre eltüntethetjük, illetve megjeleníthetjük. A csoportokat egymásba lehet ágyazni. Továbbá a group helyett használhatjuk a groupCollapsed utasítást, ekkor a csoport összecsukva jelenik meg.
console.group('A');
console.log(1);
console.group('B');
console.log(2);
console.groupCollapsed ('C1');
console.log(3);
console.log(4);
console.groupEnd();
console.group ('C2');
console.log(5);
console.log(6);
console.groupEnd(); // C2
console.groupEnd(); // B
console.groupEnd(); // A

Futásidő mérése
Megmérhetjük, hogy egy-egy szakasz mennyi idő alatt fut le.
console.time('t');
var a = 0;
for (var i = 1; i < 1e6; i++) {
a += i * i;
}
console.timeEnd('t');
Futásidő elemzés (Profile)
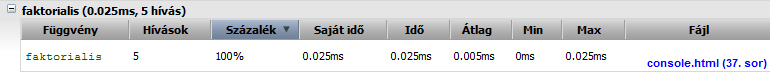
Ha ennél részletesebb eredményre van szükségünk, akkor a futásidő elemzés függvényhívásonként megmutatja nekünk, hogy mi mennyi időt vett igénybe.
function faktorialis (n) {
return n > 1 ? n * faktorialis(n-1) : 1;
}
console.profile('faktorialis');
faktorialis(5);
console.profileEnd();

Időbélyeg
Néha egyszerűen elegendő csak annyi, hogy lássuk egy-egy utasítás mikor következett be.
console.timeStamp('Alkalmazás elindult...');Tracing
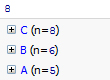
A trace megmutatja, hogy milyen függvényhívások történtek a trace -ig.
function A (n) {
return B(n + 1);
}
function B (n) {
return C(n + 2);
}
function C (n) {
console.log(n);
console.trace();
}
A(5);

Számolás (count)
Ha csupán arra vagyunk kíváncsiak, hogy egy utasítás hányszor futott le, akkor a count-ot is használhatjuk:
// Legnagyobb közös osztó
function lnko (a, b) {
console.count('lnko');
if (a == b) {
return a;
}
return a < b ? lnko(a, b - a) : lnko(a - b, b);
}
lnko(48, 80);
Tulajdonságok listázása
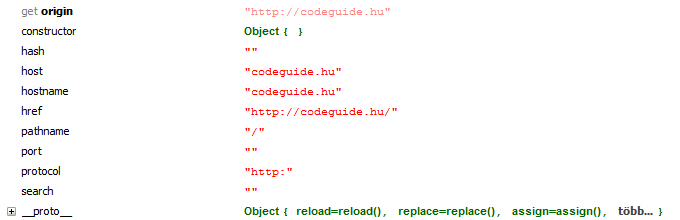
A dir segítségével kilistázhatjuk az objektum tulajdonságait, a dirxml-lel XML vagy HTML elemeket írhathatunk ki.
console.dir(document.location);
console.dirxml(document.body);

Táblázat
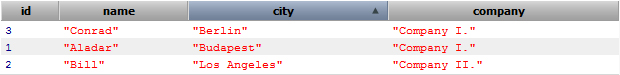
Amennyiben egy olyan tömböt vizsgálunk, amelyben csupa hasonló alakú objektumok vannak, akkor a table függvényre van szükségünk.
var list = [
{id: 1, name: 'Aladar', city: 'Budapest', company: 'Company I.'},
{id: 2, name: 'Bill', city: 'Los Angeles', company: 'Company II.'},
{id: 3, name: 'Conrad', city: 'Berlin', company: 'Company I.'}
];
console.table(list);

A kapott táblázatban az oszlop fejlécekre kattintva rendezhetjük is a táblázatot.
Törlés
Az utasítás, amely üríti a konzol tartalmát.
console.clear();Böngésző támogatás
Szerencsére ma már kisebb-nagyobb eltérésekkel, de az összes modern böngészőben megtalálhatóak az itt leírtak. A cikk végén a linkek között az összes böngésző console API-jának a leírását megnézheted!
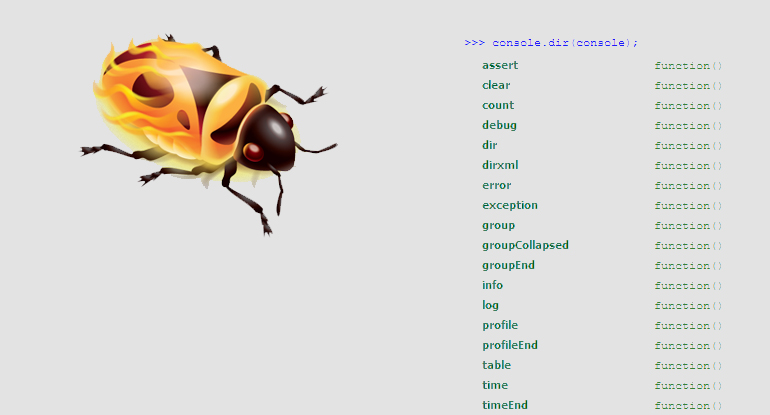
Hogy mely függvények támogatottak legegyszerűbben a console.dir(console); utasítással nézheted meg!
Zárszó
Remélem sikerült felhívni a figyelmet ezekre a kevésbé használt, de hasznos segédeszközökre, és ezután többször előkerül majd fejlesztés közben a debugger, a console.assert, a console.trace, a console.table, vagy a console.profile.