
Nightwatch.js – Selenium JavaScript-tel
Miről lesz szó?
Az automatizált tesztelés egyik legizgalmasabb része, amikor a már elkészült felületen felhasználó módjára történő manuális kattintgatást automatizálhatjuk. A böngészők irányítására az egyik gyakran használt teszt környezete a Selenium WebDriver. Számtalan nyelven irányíthatjuk a WebDriver-t, a mostani cikkben bemutatom, hogy miként lehet JavaScript-tel.
Néhány hónappal ezelőtt egy új projekt indult Nightwatch.js néven, amely egy JavaScript-es wrappert ad a Selenium-hoz. Ahogy látni fogjuk, a szintaxis annyira egyszerű lett, hogy szinte alig kell majd új ismereteket megtanulnunk tesztek készítéséhez. A részletes telepítési útmutató előtt, kedvcsinálónak egy példán keresztül szeretném megmutatni a működést.
Példa, keresés az oldalon
A bemutatott példában ennek az oldalnak a keresőjét vizsgáljuk, rákeresünk egy konkrét cikk címére ékezet illetve rag nélkül, és ellenőrizzük, hogy megtaláljuk-e a keresett oldalt?
module.exports = {
'CodeGuide search': function (client) {
client
.url('http://codeguide.hu/')
.waitForElementVisible('body', 1000)
// kereso mezo:
.assert.hidden('form#search')
.assert.visible('.header .switch-search')
.click('.header .switch-search')
.waitForElementVisible('form#search', 1000)
.assert.visible('form#search input[name=s]')
// kereses:
.setValue('form#search input[name=s]', 'Tesztvezerelt fejlesztes JavaScript')
.submitForm('form#search')
.pause(1000)
// talalati oldal:
.assert.containsText('.container h2 a', 'Tesztvezérelt fejlesztés JavaScriptben')
.click('.container h2 a')
.pause(1000)
// a keresett oldal:
.url(function (result) {
var url = 'http://codeguide.hu/2013/12/12/tdd_javascriptben/';
this.assert.ok(result.value === url, 'Url check');
})
.end();
}
};Szerintem JavaScriptet illetve CSS szelektorokat ismerő programozónak az adott kódot nem szükséges részletesen magyarázni. Először elindítjuk az oldalt. Várunk, míg betöltődik. Megvizsgáljuk, hogy a keresőmező rejtve van, illetve, hogy a kereső mezőt előhozó gomb látszódik-e. Megnyomjuk a gombot és megvárjuk, hogy megjelenjen a keresőmező. A keresőmezőbe beírjuk a kifejezést, majd elküldjük az űrlapot. A találati oldalon megvizsgáljuk a linket, majd utána rákattintunk. Végül a kapott oldal címét ellenőrizzük. Befejezésként bezárjuk a böngészőt.
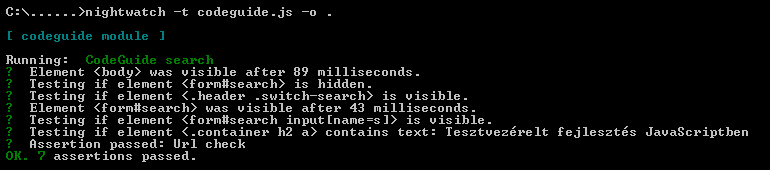
Ha futtatjuk a tesztet, akkor egy új böngészőablakban láthatjuk magát a tesztelést, illetve a konzolon a következő eredményt kapjuk.

Örülünk, minden vizsgálat sikeres volt.
Akkor nézzük meg, hogy mik szükségesek ahhoz, hogy a fentihez hasonló teszteket készítsünk.
Selenium szerver beüzemelése
Első lépésként selenium-release.storage.googleapis.com-ról töltsük le a Selenium szerver önálló (standalon) verzióját. Nekünk most a .jar fájlra lesz szükségünk!
Ha esetleg nem rendelkeznénk Java futtatóval, akkor töltsük le a JRE verziót, a telepítés csak néhány kattintás. (Windows-on, ha az alapértelmezett beállításokat használjuk, és a telepítésnél sem állítottunk át semmit, akkor a C:\Program Files\Java\jre7\bin\ mappában lesz a java.exe fájlunk)
Ha megvan a .jar fájlunk, illetve van Java futtatónk is, akkor a következő utasítással tudjuk elindítani a Selenium szervert.
java -jar selenium-server-standalone-2.40.0.jar
Nightwatch.js telepítése
Először Node.js -re lesz szükségünk, amennyiben nem rendelkeznél vele, akkor a nodejs.org oldalról tudod letölteni, illetve telepíteni. (Windows esetén tölts le az .msi fájlt, majd néhány kattintás és készen is leszel) A Nightwatch.js -t már a node csomagkezelőjével fogjuk telepíteni, parancssorba írjuk be a következő utasítást.
npm install nightwatch -g
A -g paraméter jelentése, hogy az adott csomagot nem az aktuális mappába, hanem a globális csomagok közé telepítjük. Ellenőrzésképpen nézzük, hogy valóban sikeres volt-e a telepítés?
nightwatch -v
Program indítása, paraméterek
Mentsük el a fenti teszt kódunkat codeguide.js néven, majd adjuk ki a konzolba a következő utasítást:
nightwatch -t codeguide.js -o .
A -t paraméterrel adjuk meg a tesztelendő fájlt. A nightwatch készít egy xml fájlt is a kimenetről, amit alapértelmezetten a ".\examples\reports\" mappába ment, az előbbi példában az -o paraméterrel adtuk meg, hogy az aktuális mappába tegye az xml fájlt.
Amennyiben több tesztet szeretnék egymás után futtatni, akkor egy konfigurációs fájlra lesz szükségünk. Az alábbi JSON adatot mentsük el nightwatch.json néven. Illetve a mappában hozzunk létre egy reports mappát, azért hogy a tesztek és az eredmények ne keveredjenek.
{
"src_folders" : ["./"],
"output_folder" : "./reports/",
"test_settings" : {
"default" : {
"silent" : true
}
}
}Majd a következő utasítással indítsuk el a tesztelést.
nightwatch -c nightwatch.json
Jelen esetben a JSON fájlban csak a minimálisan szükséges paramétereket adtam meg, a dokumentációban megnézhetitek, hogy milyen további beállítások lehetségesek. A silent megadására azért volt szükség, mert alapértelmezetten a bőbeszédű kimenetet kaptuk volna, mintha a -verbose paraméterrel hívnánk meg.
Firefox Selenium IDE
A zárszó előtt szeretnék még egy rövid kitérőt tenni. A Selenium IDE egy Firefox kiterjesztés. Lehetőség van arra, hogy a kattintásainkat rögzítsük, majd azokat ismételtessük, illetve különféle formátumban elmentsük. Sajnos egyelőre még a Nightwatch.js-nek megfelelő formátumban nem lehet, ám ennek ellenére ez így is komoly segítség lehet nekünk.
Telepítsük a letöltés oldalról az aktuális verziót. (Kattintsunk a .xpi linkre) A böngésző újraindítása után, ha az eszköztáron nem jelenne meg a Selenium gomb, akkor a böngésző fejlécén jobb egérgomb, "Testreszabás..." majd a Selenium IDE gombot helyezzük ki az eszköztárra. Ezután indulhat a rögzítés!
Zárszó
Remélem sikerült felkeltenem az érdeklődést a tesztelés ezen formájára. A Nightwatch.js egy nagyon friss, még változóban lévő program, ám ennek ellenére érdemes odafigyelni rá! Amint a gyermekbetegségeken túljut, egy nagyon komoly segédeszköz válik majd belőle.
Véleményem szerint ismerkedni vele, elkezdeni használni már ma is érdemes!