
Sass bemutató
Miért is kell ez nekünk?
Egy weboldal növekedésével a fájlok karbantartásához egyre több energiára van szükségünk. Míg a hosszabb PHP, illetve JavaScript kódok kezelésére már számtalan eszközt, módszert használunk, addig a CSS fájlok karbantartásával sajnos a legtöbben egyáltalán nem foglalkoznak. A stíluslapok az évek múlásával csak növekednek, pedig ma már több kiváló segédeszköz is a rendelkezésünkre áll. Nagyobb weboldalak készítése esetén hatalmas segítséget nyújthatnak a CSS előfeldolgozók, illetve ahogy angolul nevezzük, a CSS preprocessor-ok. Ezek közül a három legnépszerűbb a Less, a Stylus, illetve a Sass. Feladatuk, hogy egy kibővített CSS közeli szintaxissal, jobban kezelhető kódból a program elkészíti nekünk a böngészők által is értelmezhető hagyományos CSS kódokat.
Ebben a leírásban a Sass-t, illetve az egyik legnépszerűbb kiegészítőjét a Compass-t fogom bemutatni.
A leírás végén lévő linkek között szerepel egy cikk a fent említett három preprocessor összehasonlásról. Nem lehet egyértelműen meghatározni, hogy melyik a legjobb, mindenki használja a számára legszimpatikusabbat!
Telepítés
Első lépésként telepíteni kell a Ruby fordítót. Windows esetén egyszerű a dolgunk, a rubyinstaller.org oldalról töltsük le a telepítő fájlt, majd néhány kattintás után már készen is vagyunk. Természetesen a telepítés a többi operációs rendszeren is hasonlóan egyszerű.
Ezután a Sass-t és a Compass-t már Ruby segítségével fogjuk feltelepíteni. Írjuk be a konzolba az alább utasításokat:
gem install sass
gem install compass
Mindössze ennyi volt a telepítés!
Esetleges SSL hiba
Előfordulhat, hogy valamiért SSL probléma jelentkezik. Ezen a legegyszerűbben úgy tudunk túllépni, hogy megadjuk a Ruby-nak, ne https-n keresztül töltse le a csomagokat:
gem sources -a http://rubygems.org/
gem sources -r https://rubygems.org/(Természetesen ezt a lépést csak akkor hajtsd végre, ha a telepítés „certificate verify failed” miatt hiúsult meg!)
Első indítás
Miután a telepítéssel elkészültünk, kezdjünk is neki!
Hozzunk létre egy teszt mappát, írjuk be a következő utasítást:
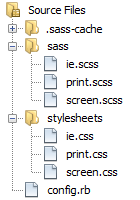
compass initEzzel az utasítással az alábbi mappákat és fájlokat hoztuk létre:

A cache mappával nem kell sokat törődni. A sass mappában vannak a .scss fájlok, majd ezeket fogjuk szerkeszteni. A generált .css fájlok a stylesheets mappában lesznek. Ezek a mappák felüldefiniálhatóak a config.rb fájlban. Ebben a fájlban adhatjuk meg azt is, hogy milyen típusú kimenetre van szükségünk, például az output_style = :compressed megadásával a felesleges kommentek és white-space kikerülnek.
Hogy ne kelljen a .scss fájlokat minden módosítás után egyesével lefordítani, indítsuk el az automatikus fordítást:
compass watchEzután módosítsuk az egyik .scss fájlt és nézzük meg, hogy valóban módosult-e a hozzá tartozó .css fájl. Ha igen, akkor kezdődhet végre a valódi munka!
Példák
Az alábbi példákban előbb a Sass kódok láthatóak, utána az ebből generált CSS kódok.
Változók
Szerintem egy programozással foglalkozó oldalon a változók fontosságáról felesleges hosszan írni. Lehetőségünk van egyszerű aritmetikai műveletek elvégzésére, valamint számtalan hasznos függvény használatára is.
$blue: #3bbfce;
$margin: 16px;
.content-navigation {
border-color: $blue;
color: darken($blue, 9%);
}
.bordered {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
}.content-navigation {
border-color: #3bbfce;
color: #2b9eab;
}
.bordered {
padding: 8px;
margin: 8px;
border-color: #3bbfce;
}Beágyazás
A beágyazás segítségével átláthatóbb kóddal tudunk dolgozni. A beágyazás szelektorokra és néhány tulajdonságra is működik.
table.hl {
margin: 2em 0;
td.ln {
text-align: right;
}
}
li {
font: {
family: serif;
weight: bold;
size: 1.2em;
}
}table.hl {
margin: 2em 0;
}
table.hl td.ln {
text-align: right;
}
li {
font-family: serif;
font-weight: bold;
font-size: 1.2em;
}Mixin-ek
A mixin-eket tekinthetjük függvényeknek is. Segítségükkel gyakran ismétlődő CSS részleteket ágyazhatunk be, adhatunk hozzá paramétereket.
@mixin threedeetext($color) {
color: $color;
text-shadow:
0 2px 0 darken($color, 14%),
0 4px 0 darken($color, 16%),
0 6px 0 darken($color, 18%),
0 8px 0 darken($color, 20%),
3px 8px 15px rgba(0,0,0,0.1),
3px 8px 5px rgba(0,0,0,0.3);
}
h1 {
font-size: 120px;
@include threedeetext(#d4daa8);
}
h2 {
font-size: 90px;
@include threedeetext(lighten(#d4daa8, 10%));
}h1 {
font-size: 120px;
color: #d4daa8;
text-shadow: 0 2px 0 #bbc576, 0 4px 0 #b8c26f, 0 6px 0 #b4bf68, 0 8px 0 #b1bc60, 3px 8px 15px rgba(0, 0, 0, 0.1), 3px 8px 5px rgba(0, 0, 0, 0.3);
}
h2 {
font-size: 90px;
color: #e6e9cc;
text-shadow: 0 2px 0 #cdd49a, 0 4px 0 #c9d193, 0 6px 0 #c6ce8b, 0 8px 0 #c2cb84, 3px 8px 15px rgba(0, 0, 0, 0.1), 3px 8px 5px rgba(0, 0, 0, 0.3);
}Vezérlési szerkezetek
Használhatunk elágazásokat...
$textColor: silver;
p {
color: $textColor;
@if lightness($textColor) < 50% {
background-color: white;
} @else {
background-color: black;
}
}p {
color: silver;
background-color: black;
}...illetve különféle ciklusokat.
@for $i from 1 through 4 {
.column-#{$i} { width: 10px * $i; }
}.column-1 {
width: 10px;
}
.column-2 {
width: 20px;
}
.column-3 {
width: 30px;
}
.column-4 {
width: 40px;
}Szeretném kiemelni, hogy Sass-ban milyen könnyedén készíthetünk listákat, majd azokon egyszerűen végigfuthatunk:
$list: jack john peter;
.photos {
@each $author in $list {
.photo-#{$author} {
background-image: image-url("avatars/#{$author}.png");
}
}
}.photos .photo-jack {
background-image: url('/images/avatars/jack.png');
}
.photos .photo-john {
background-image: url('/images/avatars/john.png');
}
.photos .photo-peter {
background-image: url('/images/avatars/peter.png');
}A harmadik ciklus típus a while ciklus.
$column: 4;
@while $column > 0 {
.cols-#{$column} {
width: 10px * $column;
}
$column: $column - 1;
}.cols-4 {
width: 40px;
}
.cols-3 {
width: 30px;
}
.cols-2 {
width: 20px;
}
.cols-1 {
width: 10px;
}CSS3 tulajdonságok
Az alábbi funkcióhoz már szükségünk lesz a Compass mixin-jeire is, használatuk előtt ezeket be kell tölteni. Ezzel végre megszabadulhatunk a böngésző prefix-ektől.
@import "compass";
h1 {
@include box-shadow(7px 7px 5px gray);
}h1 {
-webkit-box-shadow: 7px 7px 5px gray;
-moz-box-shadow: 7px 7px 5px gray;
box-shadow: 7px 7px 5px gray;
}Sencha Touch átszínezés
Végül szeretném egy blogbejegyzést ajánlani, ahol a Sencha Touch felület átszínezésének egyszerűségét mutatják be.
Néhány változó felülírásával teljesen más színvilágot tudunk készíteni, a kép forrásánál találtok erről részletes leírást!
Zárszó
Remélem sikerült ízelítőt adnom a Sass-ban rejlő lehetőségekről. Mindenképpen szeretném bátorítani azokat, akik eddig nem használtak semmilyen CSS preprocessor-t, hogy adjanak egy esélyt a Sass-nak. Biztos vagyok benne, hogy a befektetett energia nagyon hamar megtérül!
További linkek
- Sass reference
- Compass reference
- The Sass Way - hasznos leírások kezdőtől a haladóig
- SassMe - szín függvények megtekintése
- További szín függvényeket bemutató oldal
- SassMeister - The Sass Playground!
- Netbeans plugin
- Bourbon - A Sass Mixin Library
- Breakpoint - Media Queries with Sass
- Sass Radar - egy komplex példa
- Sass - Less - Stylus összehasonlítás